Um site com carregamento rápido e bom desempenho no carregamento de scripts e folha de estilos é o primeiro passo para uma presença online bem sucedida. Ter um site lento significa perda de clientes e dinheiro mesmo que eles estejam interessados em seu produto ou material. A maioria dos visitantes geralmente passam muito rápido pelos sites, ninguém gosta de esperar meio século até finalmente carregar um conteúdo em uma página.

O Google já pode estar levando a velocidade de carregamento dos sites em consideração na determinação do seu ranking nos resultados de pesquisa. Isso é mais um grande motivo para nos preocuparmos com o tempo de carregamento do nosso site. Abaixo listo dez ferramentas para testar seu site com apenas alguns cliques do mouse.
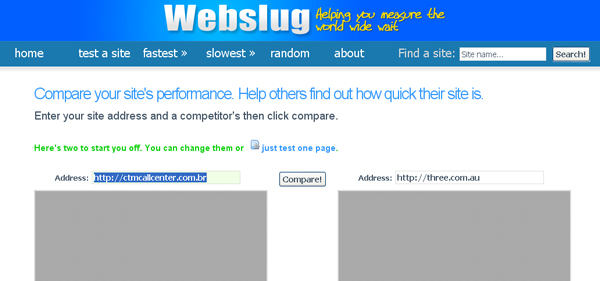
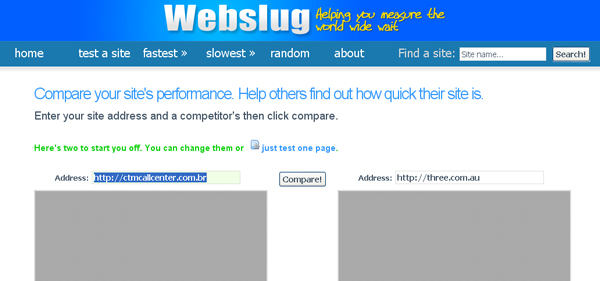
1 Webslug
Permite comparar a velocidade de abertura do seu site com os dos seus concorrentes. Ao final do teste o site mostra qual o site se consagrou o vencedor e tempo de carregamento de ambos os sites. Webslug é uma forma de identificar possíveis problemas com o desempenho do seu site.


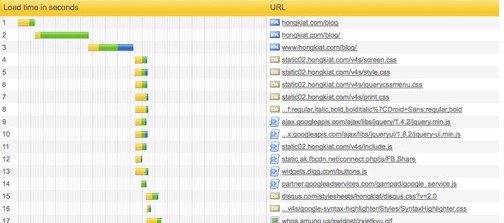
2 Pingdom
Teste o tempo de carregamento de todos os objetos do site (html, imagens, javascript, css, iframes e outros). No final dos resultados do teste, você verá o relatório do tempo de carregamento do site, tempo de carregamento de cada elemento, tamanho dos elemento e o número total de elementos. Esta ferramenta simula a forma como uma página é carregada em um navegador web.


3 Load Impact
Este é bom para sites que recebem muitos acessos. A ferramenta desse site executa testes simples de carga simulando até 50 usuários simultâneos. Caso deseje simular com mais usuários você terá que comprar o serviço. Antes de usar a ferramenta é necessário fazer um cadastro no site.


4 Octa Gate
Permite que você monitore quanto tempo leva para um usuário baixar uma ou mais páginas do site. Após concluir o carregamento as informações são apresentadas em uma grade.


5 Web Tool Hub
Com esta ferramenta você é capaz de saber a velocidade de carregamento do seu site em diferente velocidades de conexão. Ao final do teste, você saberá o tamanho da página e tempo de carregamento de todo conteúdo para várias velocidades de conexão. Marcando a opção Show advanced information (mostrar informações avançadas) você poderá ver informações mais detalhadas do resultado.


6 Page Speed
Um plugin para o Firefox que analisa o desempenho de suas páginas web.


7 PageTest
Plugin para o Internet Explorer que exibe visualmente os arquivos solicitados pelo navegador, ele também fornece sugestões sobre como melhorar o desempenho da página medida.


8 SelfSeo
Simples, mas útil para testar a velocidade de carregamento de websites. Se você não quer muitos detalhes, é a melhor opção para começar analisar o tempo de carregamento do seu site e de seus concorrentes, já que a ferramenta permite analisar mais de um site ao mesmo tempo.


9 Light Speed Now
Teste a velocidade de desempenho do seu Website, e depois receba um relatório com todas informações a respeito da verificação em seu e-mail.


10 YSlow by Yahoo
Analisa as páginas web e sugere soluções para melhorar o seu desempenho com base em um conjunto de regras para as páginas da Web de alto desempenho. YSlow by Yahoo é um plugin para Firefox que funciona integrado ao Firebug – Uma ferramenta de desenvolvimento web.



0 comentários:
Postar um comentário
Antes de comentar, leia:
*Não serão permitidos comentários com ofensas pessoais.
*Não serão permitidos comentários com conteúdo. referente à pirataria.
*Os comentários devem ter ligação direta com o assunto.
*Não serão tolerados comentários com links para promover outros blogs e/ou sites.
*Se quiser deixar um link, comente com a opção OpenID.
*O comentário será lido antes de ser publicado e só será publicado se estiver de acordo com as regras.
*Os comentários não refletem a opinião do autor do site.
*O autor do site não se responsabiliza pelo conteúdo dos comentários postados por outros visitantes.